Help and Support > Table of Contents > Introduction to the User Interface
Introduction to the Datamartist User Interface

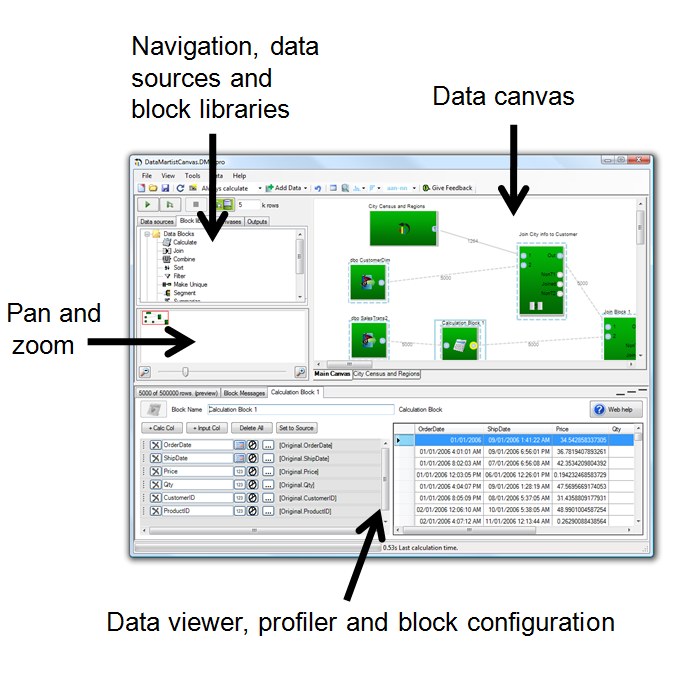
There are four main areas of the datamartist user interface:
- Navigation, data sources and Libraries - By selecting different tabs, the user can modify data sources, add new blocks and navigate through the different canvases in the project. See below for a more detailed review.
- Data canvas - this is the area where all the block digrams are created and where all the data transformation is defined. By creating drawings of blocks connected together, and configuring the blocks, data transformations are created.
- Pan and Zoom - the Pan and Zoom control lets you navigate accross the canvas, zooming in and out as needed.
- Data viewer, profiler and Block configuration - this area provides access to the data viewer and profiler and is also where you configure a number of the blocks- as you select a data connector, the data viewer will be displayed showing the data being passed by that connection. Selecting certain block types will cause the block configuration controls to be displayed, letting you modify the data transformation that the block is doing.
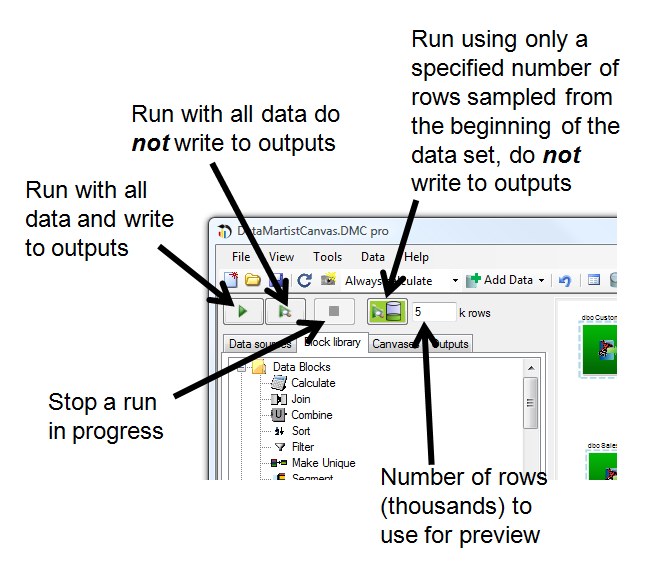
Running data transformations
At the top left of the user interface, a series of run buttons allow you to control when datamartist runs, how much data it uses, and if it should write to outputs or not. This lets you control the development of your data transformation, and do some testing with a smaller preview sample of data before doing a full run as you are building your canvas.

Note: To use preview sets of less than one thousand rows, you can enter in decimals- for example, 100 rows would be 0.1 thousand rows.
The Navigation and Libraries Tabs
There are three key tabs in this area, which are used to add data to the canvases, to add blocks, and to navigate between the various areas of the project.
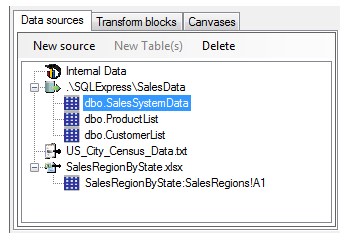
Data Sources
 This tab allows you to make external data sources available by connecting to databases or files. You can quickly create the necssary import blocks by selecting one or more
sources, and draging and dropping onto the canvas.
This tab allows you to make external data sources available by connecting to databases or files. You can quickly create the necssary import blocks by selecting one or more
sources, and draging and dropping onto the canvas.
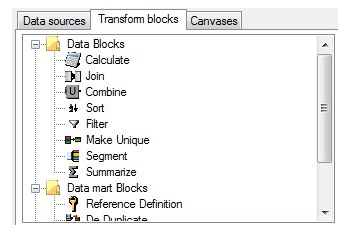
Transform Blocks
 This tab provides the block library of all blocks available. Blocks can be dragged from the library, and dropped where needed on the canvas.
Depending on if you have the standard or professional edition, the blocks available will vary, with the professional edition having a much broader block library.
This tab provides the block library of all blocks available. Blocks can be dragged from the library, and dropped where needed on the canvas.
Depending on if you have the standard or professional edition, the blocks available will vary, with the professional edition having a much broader block library.
Canvas Navigator
 This tab shows all the canvases and their releations to each other using a tree view. Clicking on a canvas makes it visible in the canvas area.
This tab shows all the canvases and their releations to each other using a tree view. Clicking on a canvas makes it visible in the canvas area.
Output Navigator (Pro only)
 This tab shows all the outputs written to, and by clicking on an output table, the output block is highlighted and made visible in the data canvas area.
This tab shows all the outputs written to, and by clicking on an output table, the output block is highlighted and made visible in the data canvas area.
